最近は無料で使えるデザインツールなどもたくさんあり、デザイナーではなくても簡単にデザインの作業ができるようになりました。
でも、突然デザインをしようと思っても、なんだかダサくなってしまう…そんな経験もあるでしょう。
デザイナーじゃないけど、もう少し整ったデザインの資料を作りたい!
簡単にプロっぽいデザインにみえる方法を知りたい!
実は、ある部分をすこーし意識するだけで、素人っぽさを減らし、ぐっとプロっぽいデザインにできる方法があるのです。
現役プロデザイナーの私が、その方法を紹介していきます!
誰でもできる方法なので、デザイナーじゃないみなさんもぜひ覚えていってください。
あまりみんなができるようになってしまうと、私の仕事がなくなってしまいますが(笑)、みなさんが「デザイン楽しい!」と思ってもらえれば良いです◎
第一弾の今回は「素人っぽさを軽減する」を目標に修正していきます。
それではさっそくスタートです!
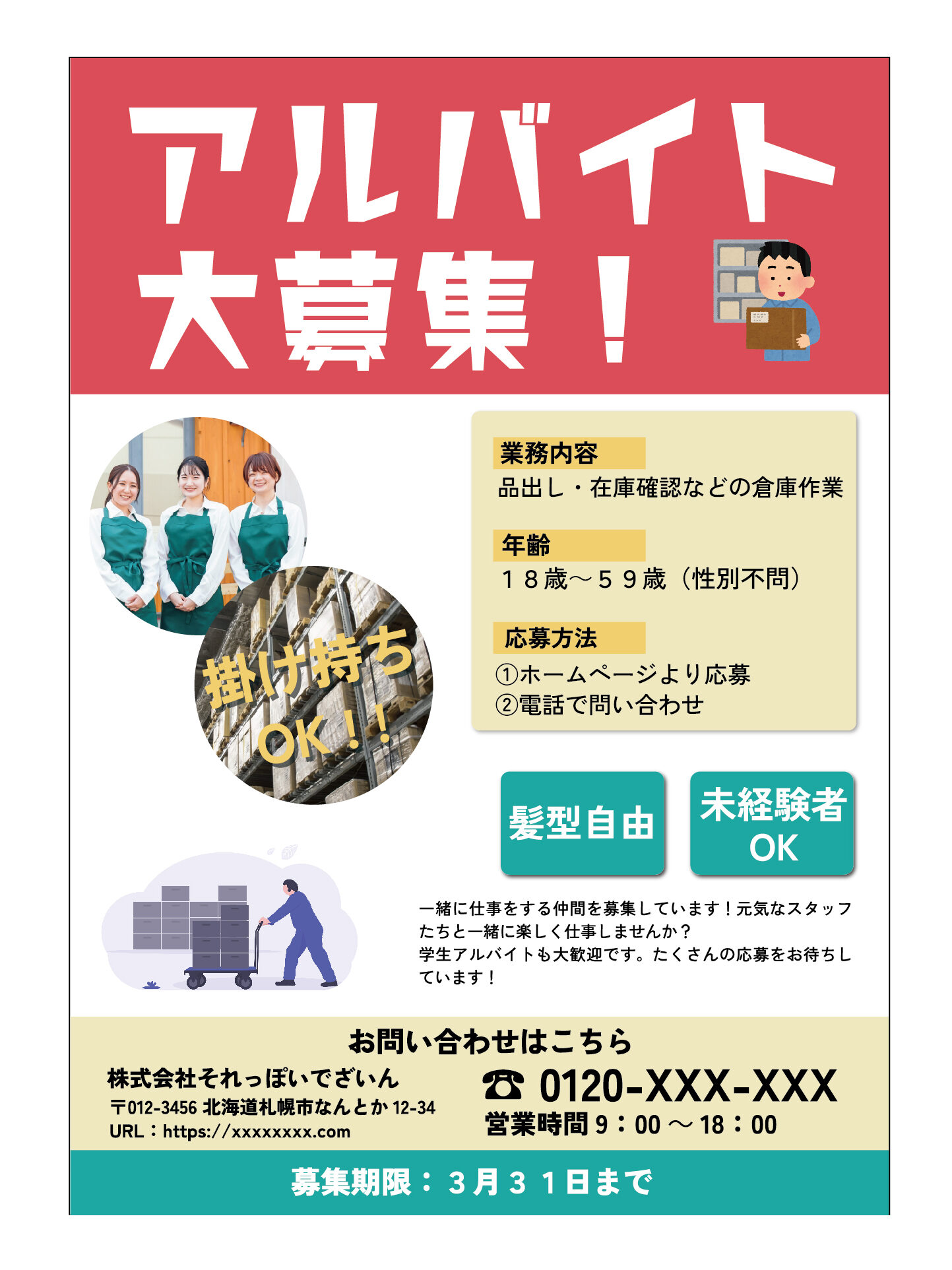
素人さんっぽさの残るチラシ
なんだか素人っぽくなってしまった…というデザインのチラシを作ってみました。

アルバイトさん募集のチラシを想定しています。(内容はすべて架空のものです)
では、このデザインの素人っぽさをなくしていきましょう。
①意識して余白を作る
素人さんっぽいデザインによくあるのが「紙面や枠のギリギリまで使ってしまう」というもの。

伝えたいこと、たくさんありますもんね!
そして、「すきまを埋めなきゃ」と思ってしまう気持ちもとても分かります…!
でも、いっぱいいっぱいまで配置してしまうと、全体的に余裕のない苦しさを感じるデザインになってしまうのです…。
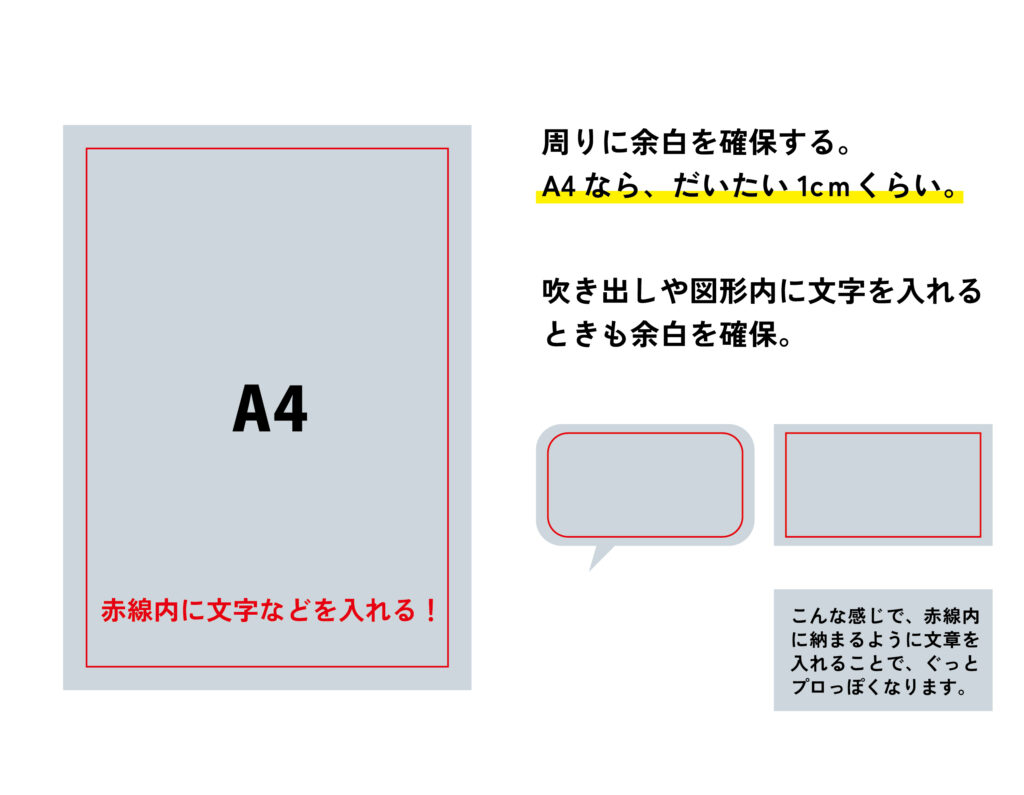
具体的には、以下のことを意識してみましょう
- 紙面の端から90%くらいに収まるように配置する(A4サイズなら、1cmくらいの余白のイメージです)
- 吹き出しや図形に文字を入れるときも、同じように90%におさまるように意識する

そして、余白を意識した修正をしてみた結果がこちら↓

少し、余裕が出たのが伝わりますか?
では、次の項目に進みましょう!
②フォント(書体)は2~3種類にして、太さで区別
色々なフォントを使った方が、かっこよくなるかな?と思いますよね!
でも、フォントが多くなれば多くなるほどデザインが難しくなってしまうのです。

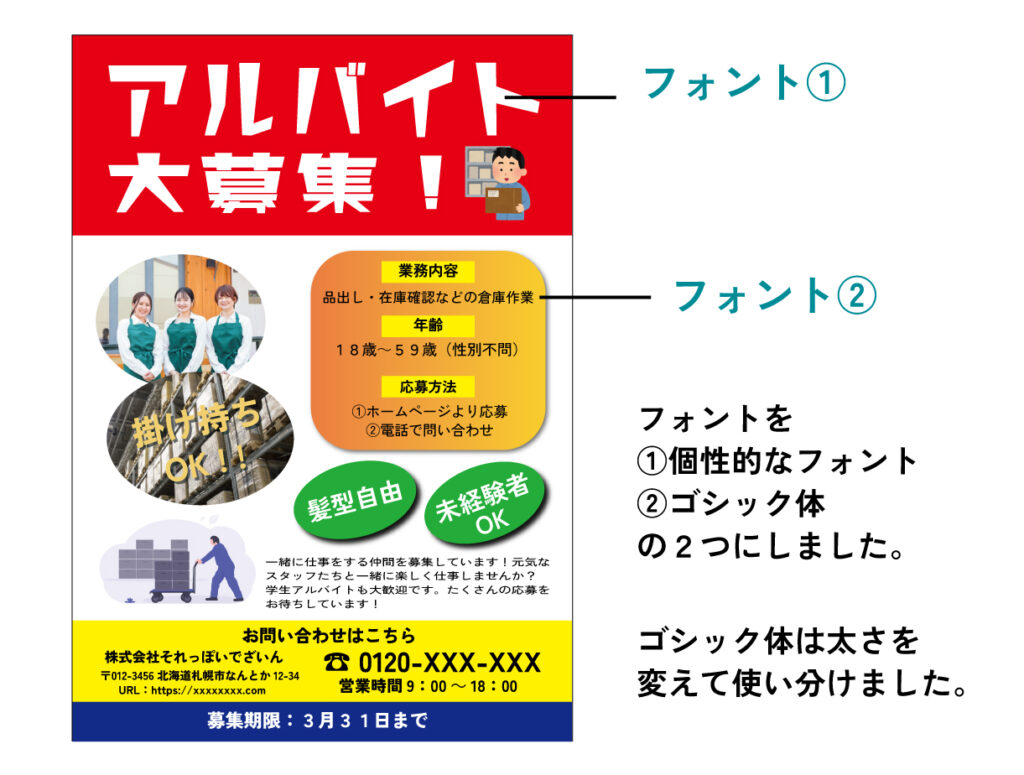
今回のチラシでは、6個のフォントが使われています。
そしてゴシック体やら明朝体やら変わった書体やら、なんだか統一感もありませんね…。
フォントについては、以下のことを意識してみましょう。
- 使うフォントは多くても3種類までに絞る
- 同じフォントでも太さを変えればメリハリがつく
- 変わったフォントは読みづらいので、限定的に使う(基本的にプロでも扱いが難しいものが多い)
これらを修正した結果がこちら↓

フォントの数が減っただけでもスッキリ見やすくなりましたね!
変わったデザインのフォントもたくさんありますが、主張が強かったり読みづらいものも多いので、タイトルやセリフくらいに使うようにして、多用するのは避けましょう。
太さは、見出しなどのタイトル部分→太め、説明などの細かな文字→中~細め を意識すると良いです!
次は、色を直していきましょう。
③原色を使わない
「目立たせたいから赤!」「かっこよくしたいから青!」
というような感性はとても大事なのですが、赤の絵具をそのままつかうような「原色」の使用は控えましょう。

赤といっても、ピンクに近いものや、ワインレッドのような深みのある色までさまざまあります。
白って200色あんねんで。
そして、使う色が多いほどデザインが難しくなっていきます…。
しかも、色が与えるイメージはとても大きいので、間違った色選びをしてしまうと、それだけで「素人っぽさ」が全面に出てしまうのです…。
色を選ぶのは、プロのデザイナーでもすごく難しい問題なのです。
そこでおすすめしたいのが「配色サイト」のカラーパレットから選ぶ方法!
④配色サイトのカラーパレットから配色を決める
配色サイトとは、様々な配色パターンを紹介してくれるサイト。
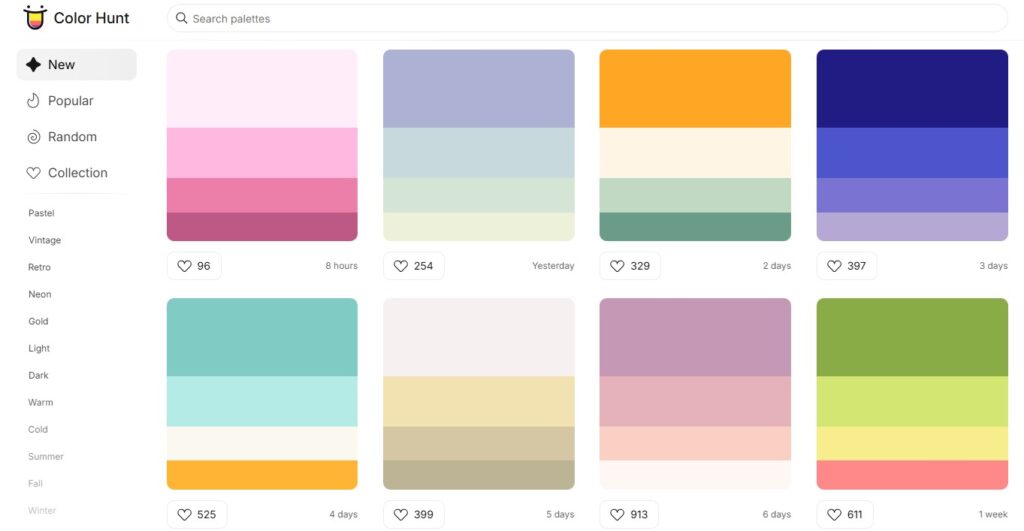
たくさんのサイトがありますが、今回は私も良く使う「Color Hunt」で配色を探してみましょう。

(参考:Color Hunt)
こんな感じで、色々な配色が並んでいます。
ここから、いいな!と思ったものを直感で選んでも良いですし、「Summer」「Happy」などのイメージから探すこともできます。
また、色を限定して探すこともできます。
今回は赤を使ったデザインを想定して「Red」で配色を探して、使ってみました。

Color Huntは、メインカラー(一番多く使う色)、サブカラー(ポイント的に使う色)がわかりやすくならんでいます。
メインカラーを大きな部分に、サブカラーをバランスを見ながら入れていけば簡単にいい感じのデザインにできちゃいます!
サブカラーは、同じ色が続かないように意識するとうまく使えますよ!
サブカラーの中に強めの色がある場合は、目立ちすぎないように小さめのパーツに使うと良いでしょう。
次は、「ダサ見えしてしまうポイント」を紹介します!
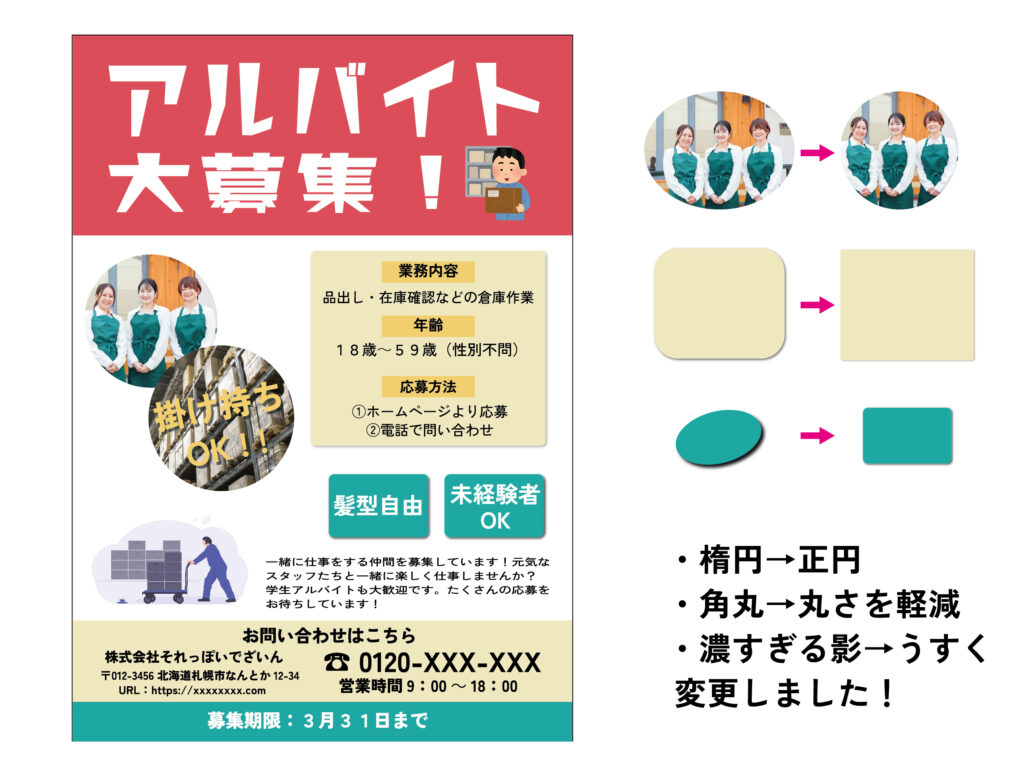
⑤楕円形や角丸はダサ見えしやすいのでやめる
うーーん…配色はいい感じになりましたが、まだなんとなく「素人っぽい」感じがありますね…。
素人っぽさ・ダサさを出しがちな犯人はこれです↓

- 楕円形
- 丸さがありすぎる角丸
- 強すぎる影
- 過度な装飾(文字をグネグネしたり、アーチにしたり)
- グラデーション
どれも、デザインで使うことはありますが、実はプロでも使いこなすのが難しいものばかり。
使いこなせず、ポッとおいてしまうとそれだけで「ダサデザイン」が完成してしまう…諸刃の剣です。
とくにグラデーションは、色使いも難しいので難易度がすごく高い!
むやみに使わないことをおすすめします。
「ダサパーツ」を修正したのがこちら↓

ちょっとだけ、イマドキな感じになったのがわかるでしょうか?
文字をグネグネさせたり、グラデーションにしたり、ドロップシャドウ(影)をつけたり…色々な技術や加工が使えると、つい使ってしまいがちですよね…。
でも、いろんな技術をつかう=良いデザインになるとは限りません。むしろ、使いすぎることでダサくなってしまう危険の方が大きいです。
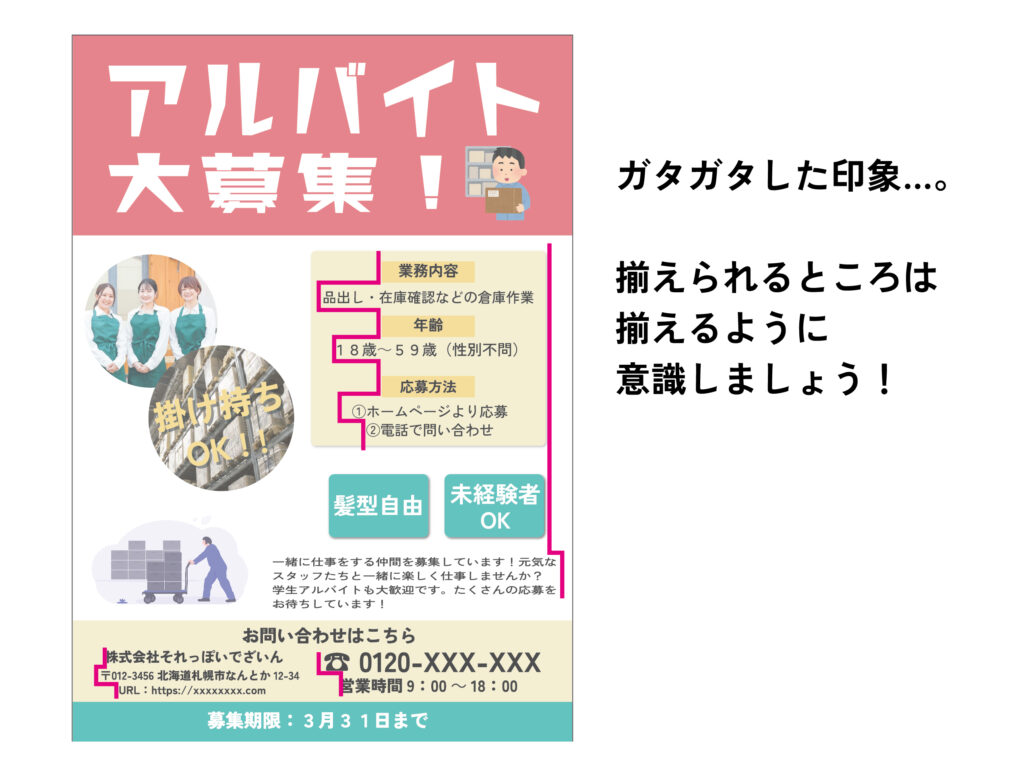
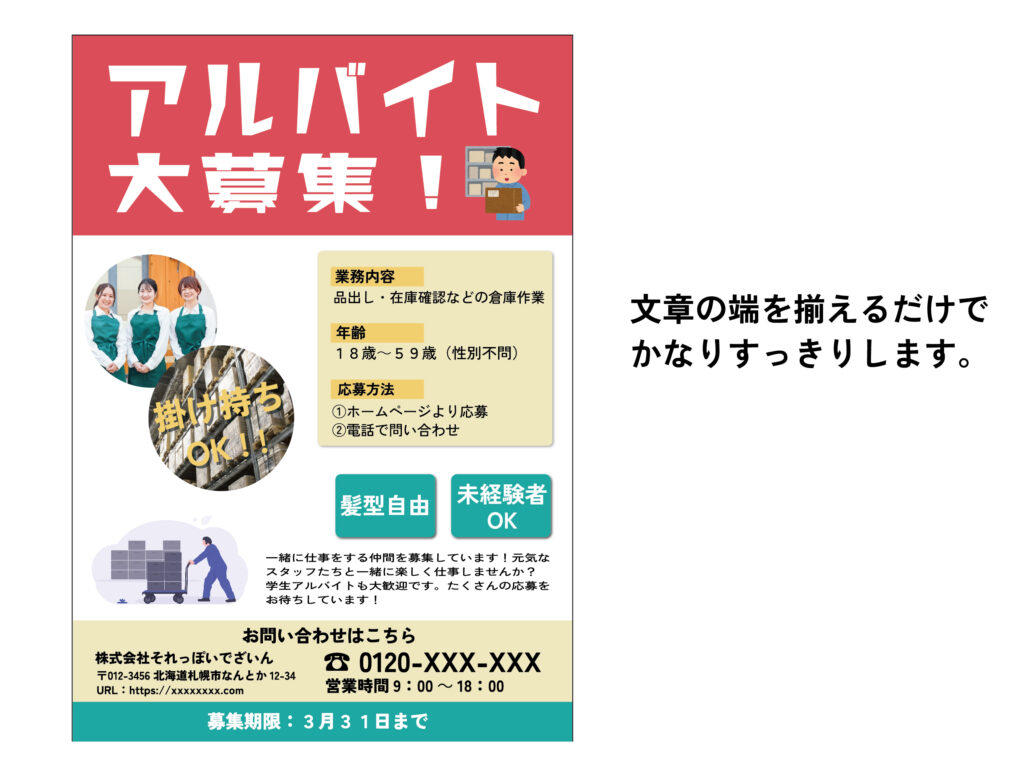
⑥文字の配置はぴったり揃える
次は、さらに細かな部分を見ていきます。
現在のデザインはこんな感じで、文字の配置がガタガタしています。

これを揃えるだけで、ググっと完成度や見やすさがアップします!

揃えられるところは揃える、と意識するだけでスッキリしましたね!
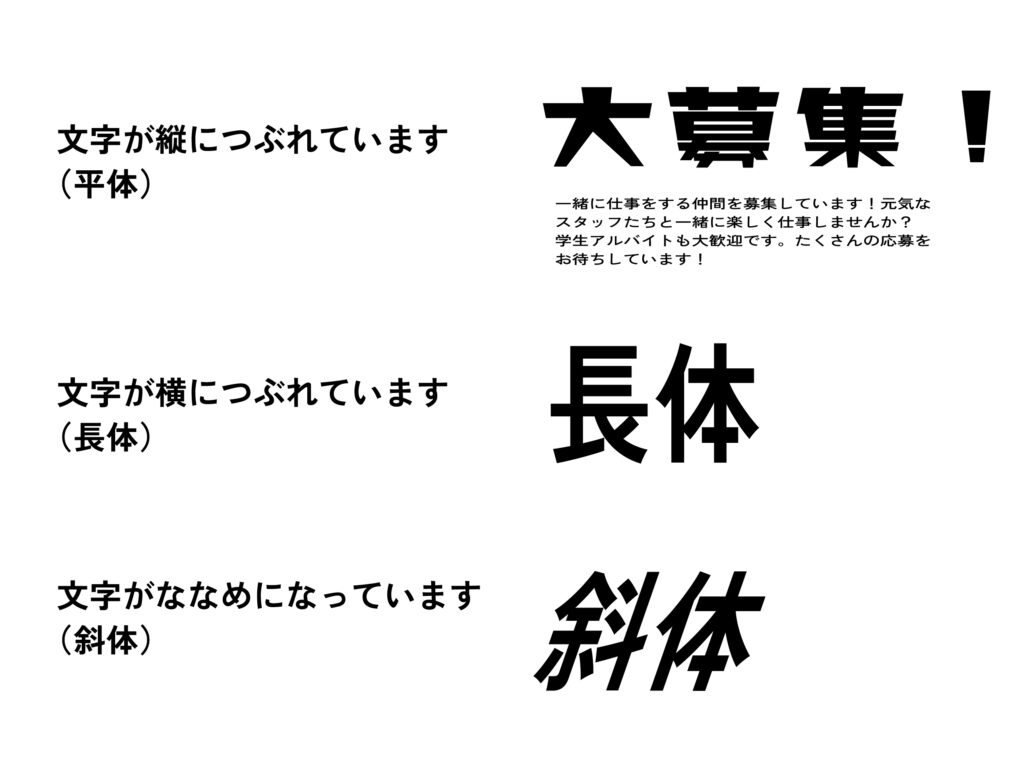
⑦なるべく文字は変形しない(長体・斜体など)
そして、さらに細かな部分…。
こちらのチラシ、無理やり隙間に入れようとしたのか、文字を変形させているのがわかるでしょうか?
変形とは文字をつぶしたり、細長くしたり、斜めにしたりすることです。

プロのデザイナーも、デザインによってはよく使う技法です。
どうしても文章が入らない時、デザイン的に長体の文字を使いたい時などは使いますが…なるべく使いたくないのが本音。
難しいんです!!!笑
難しいからこそ、テキトーに使ってしまうとダサさ爆誕です。こわい!
なので、なるべくむやみに使わない方が良いです。

細かいのであんまりわからないかもしれませんが、「なんか文字細長くない?」と不要な意識を持たれないようにするのも、素人っぽさをなくす大事なポイントです。
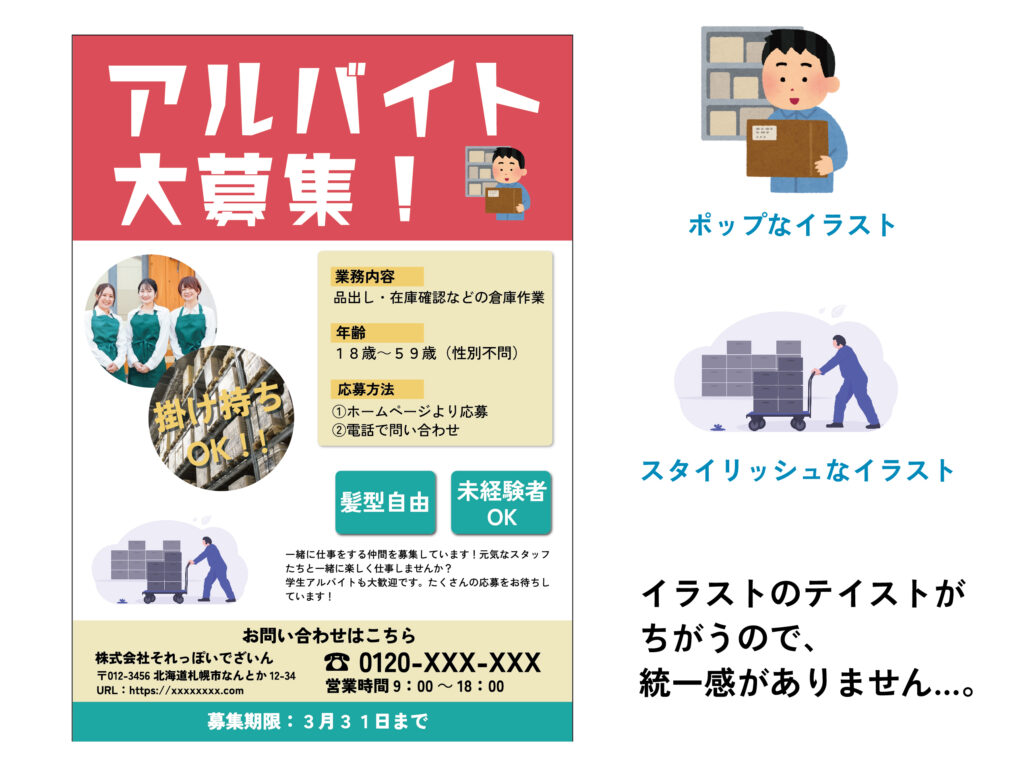
⑧イラストのテイストをそろえ、大きめに入れる
今回の改善の最後は、イラストの見直しです。
イラストを使っていて、イメージも沸きやすくとても良いですよね!
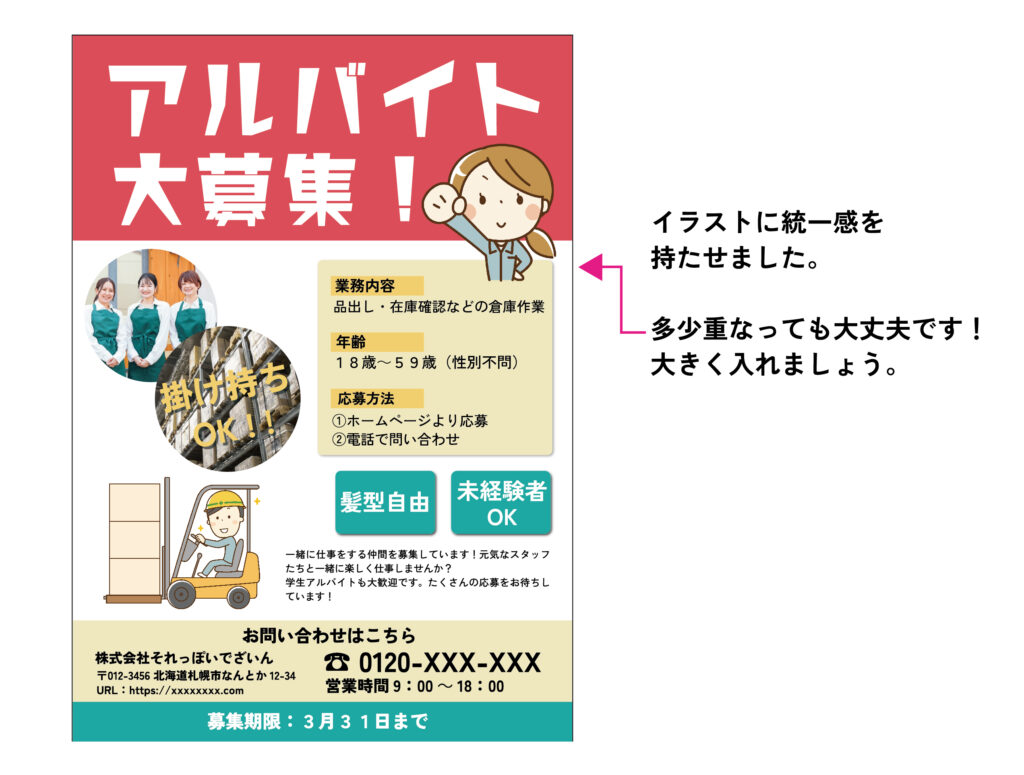
でも、テイストを揃えることでもっと統一感を出すことができます。
そして、隙間を埋めるためにと思ったのか小さくいれてしまっているのが、かえって中途半端な印象に…。

デザインでもイラストや写真を使うことはとても有効です!
なので、思っているよりも大きく使ってみても大丈夫です。

少し意識するだけで素人デザインから抜け出せる!
今回意識して直してみたのがこちらの8項目です。
- 余白を意識して配置する
- フォントは2~3種類にして、太さで差をつける
- 原色は使わない
- 配色サイトの配色を使う
- ダサ見え要素の「楕円」「角が丸すぎる角丸」「グラデーション」「濃すぎる影」は使わない
- 文字の配置を揃える
- 文字を変形しない
- イラストのテイストを揃えて大きめに使う
そして直してみた結果がこちら!

どうでしょうか!
かなり素人っぽさをなくせましたね!
デザイナーじゃないけど、デザイン頼まれた…って方はぜひ参考にしてみてくださいね!